前言
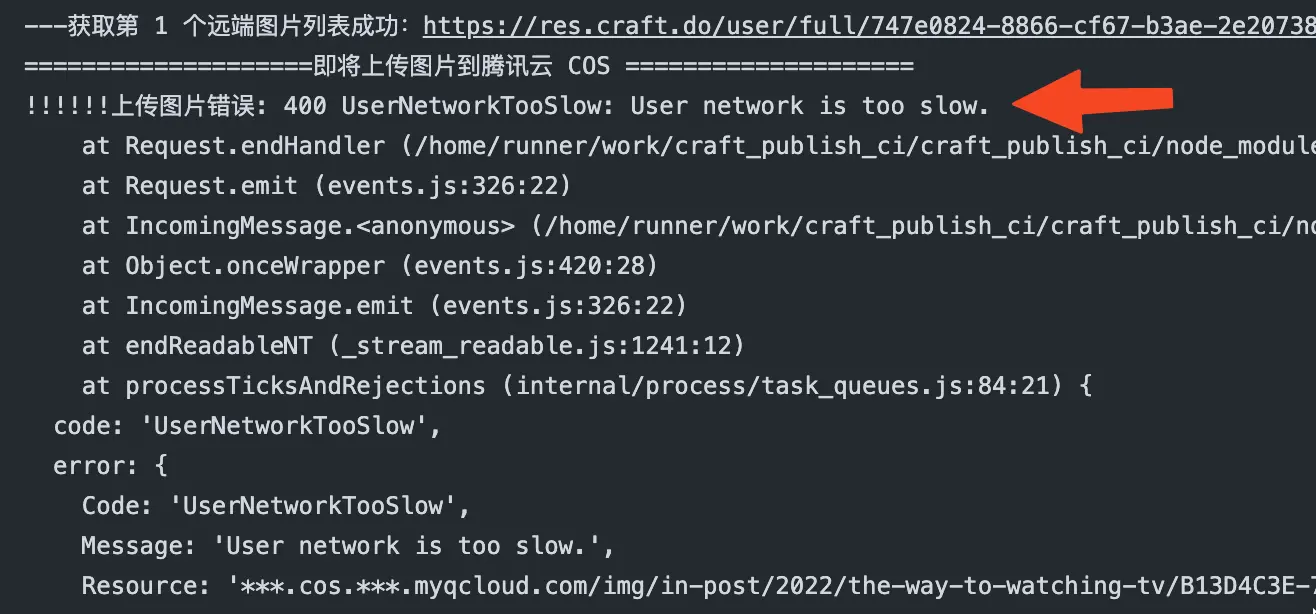
最近新买了 Mac Studio,配备了 M1 Max 芯片和 64G 的内存,性能非常强。与此同时,之前的 博客处理流程 中,因为需要使用 Github Action 将从 Craft 拉取的图片(这一步很快,毕竟二者都在国外),往腾讯云 COS 传的时候,经常遇到网络过慢的问题

调研了一番发现,Github 貌似 不支持设置 Action 服务器的区域。鉴于此,所以打算之后将发布流程放到本地,,以加快构建流程,遂有此文。下面的 AppleScript 简称 AS。
为什么用 AppleScript 而不是其他?
首先,我当然是想尽可能的缩短操作路径和复杂度,因此先规定了操作步骤:
-
点击 Craft 中的发布按钮。
-
本地构建,同时显示出构建 log 在终端。
-
将构建结果推送到 github。
由于需要在一个 App 中通过链接调用另一个 App,因此使用 AppleScript 是唯一选择。不过,虽然使用的是 AS,但是其实执行的还是已有的 js 文件,只是将 craft_publish_ci 中的 workflow 任务 挪到了本地执行而已。
AppleScript 简介
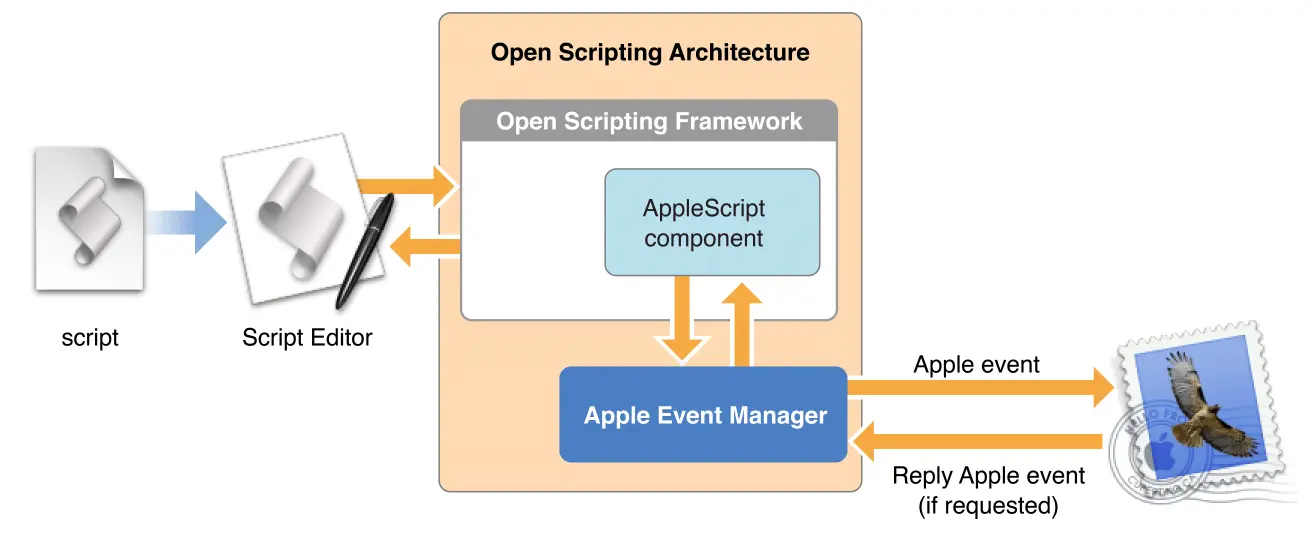
概念图:

AppleScript 能做什么
-
能与用户交互,如响应用户输入、通知中心发送通知等。
-
能控制其他 app ,如果其他 app 提供了相关 AS 接口可以直接控制,如果没有提供相关接口则需要通过 AS 语法来获取界面上的按钮等操作元素进行操作。
-
能执行自动化任务如发送邮件、执行定时脚本、打开音乐播放器、锁屏、响应自定义的 URL Scheme 后执行脚本等。
基本语法
-
每行的前面加上
---(三个短横线)或者#表示注释本行。 -
用
(*``*xxx**``)(括号+星号)包裹的xxx表述块注释掉 xxx 的内容。 -
其他的基本跟口头预类似,不过如果你对英文语法不自信,比如不清楚 besides against over 等在具体语境中的意思,建议还是老老实实使用基本语法。
AppleScript 的形式
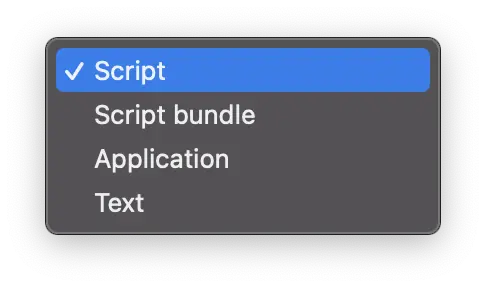
AppleScript 常用的有两种形式,Script(脚本)、Application(应用),这里只介绍前两种,Script bundle 和 Text 我没用这里不展开。

注:这里需要说明一点的是,即使是相同的代码,保存成脚本运行和保存成应用运行,界面是不一样的。
脚本
脚本顾名思义就是像 js 一样的可执行文件,不同的是 as 是在 Mac 桌面环境执行,而 js 是在 Chrome 中执行的。双击即可运行。下图是脚本 process 显示进度的界面,通过点击脚本右上角的「运行」按钮运行:

应用
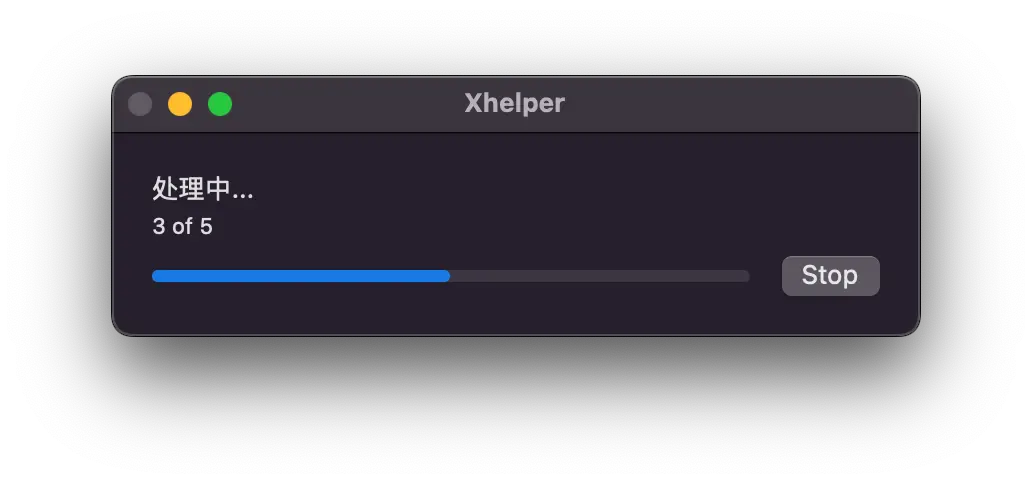
保存成 Application 的 AS 的后缀名跟普通的应用如 Safari、Chrome、微信等应用一样,会以 .app 结尾,也可以查看包内容。有多种运行方式如 URL Scheme 调用、双击、拖拽内容到 app 图标上,你需要写相关的事件函数来响应相关用户操作。下图是 应用 process 显示进度的界面,通过双击 「xxx.app」运行:

其他
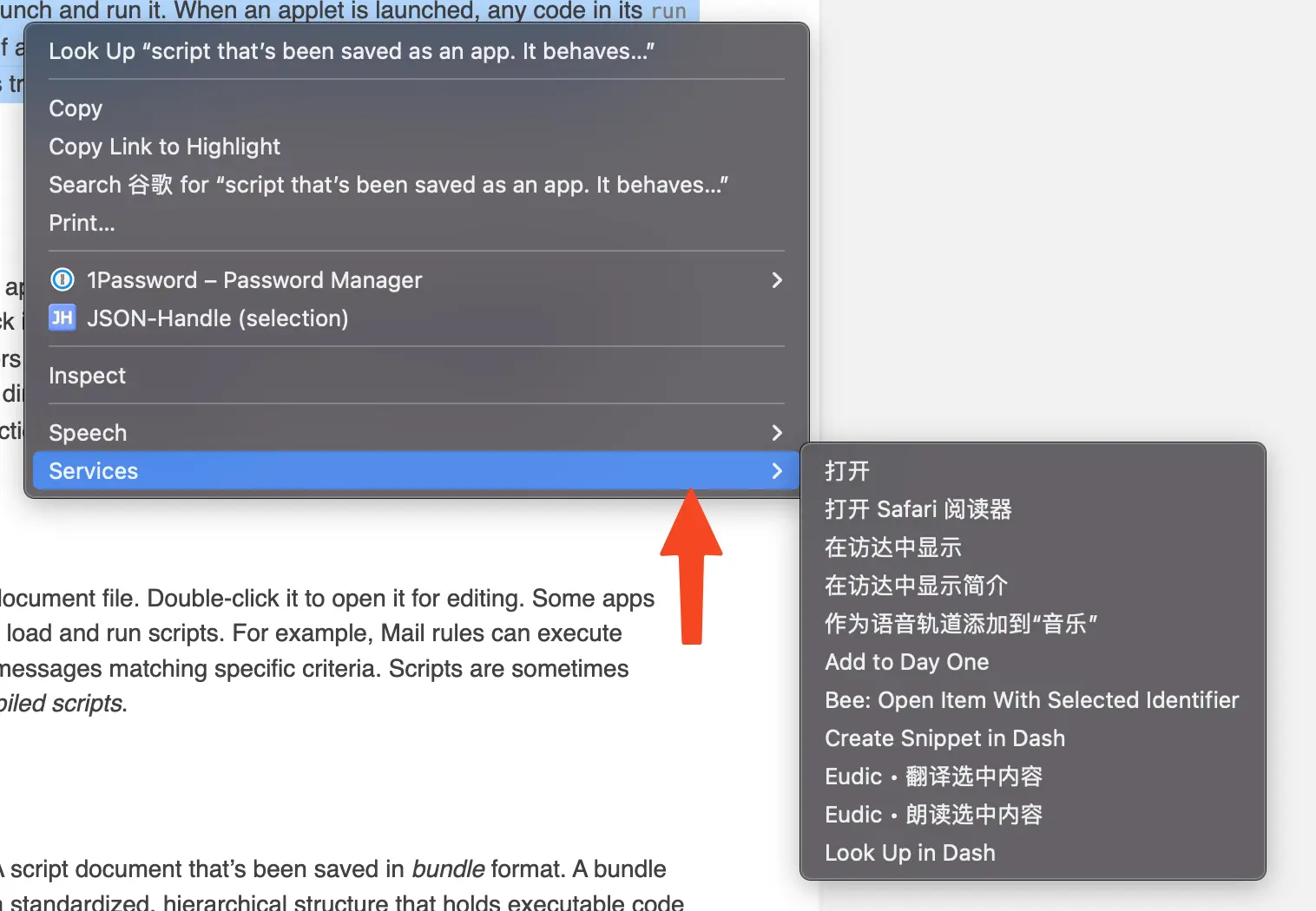
除了上述两者,其他的不常用,不过如果你需要将 script 保存成服务以在状态栏或者任意界面的右键的服务中能够调用该脚本,这需要上述两者之外的形式:

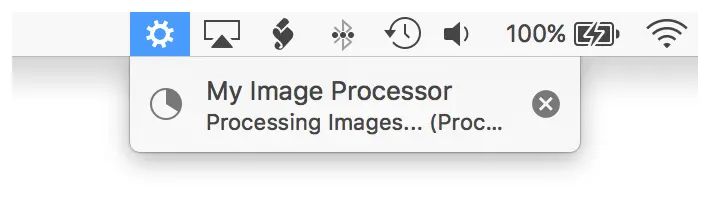
你可以选择将脚本保存成系统 Service,此时上述 process 代码运行的时候,进度条会显示在顶部状态栏:

常用操作代码
以下操作基于「应用」类型的 AS,下列的语法在终端中使用
osascript -e '语法内容'可以快速验证。需要注意的是,类似于多行的表达如 process 进度条的显示,osascript 是没办法做到的,虽然你可以在很多多行命令如tell中使用多个-e参数来串联如osascript -e ‘tell application “Finder”’ -e ‘end tell’,但是此语法对 process 进度条无效。
用户交互
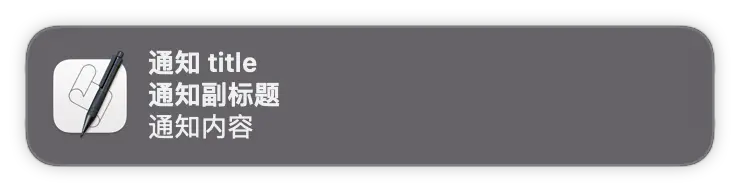
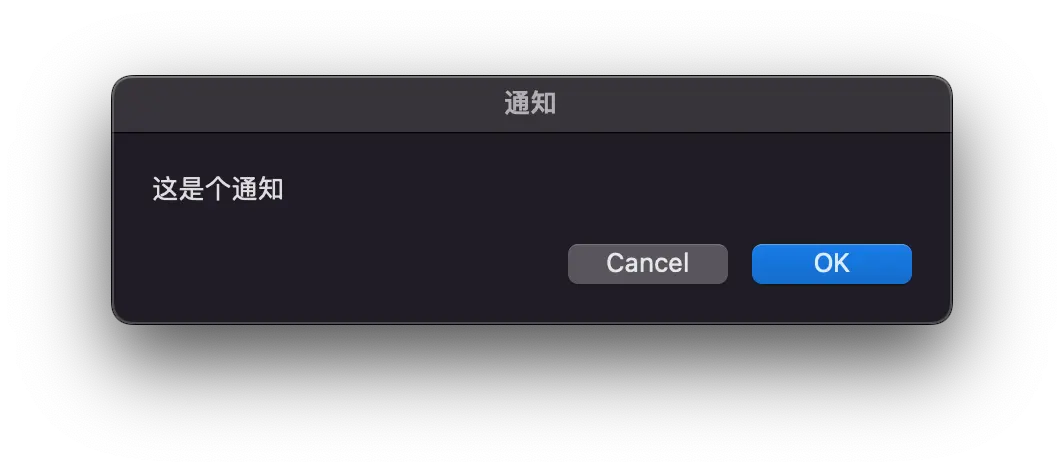
在通知中心显示信息
1 | |

弹窗
1 | |

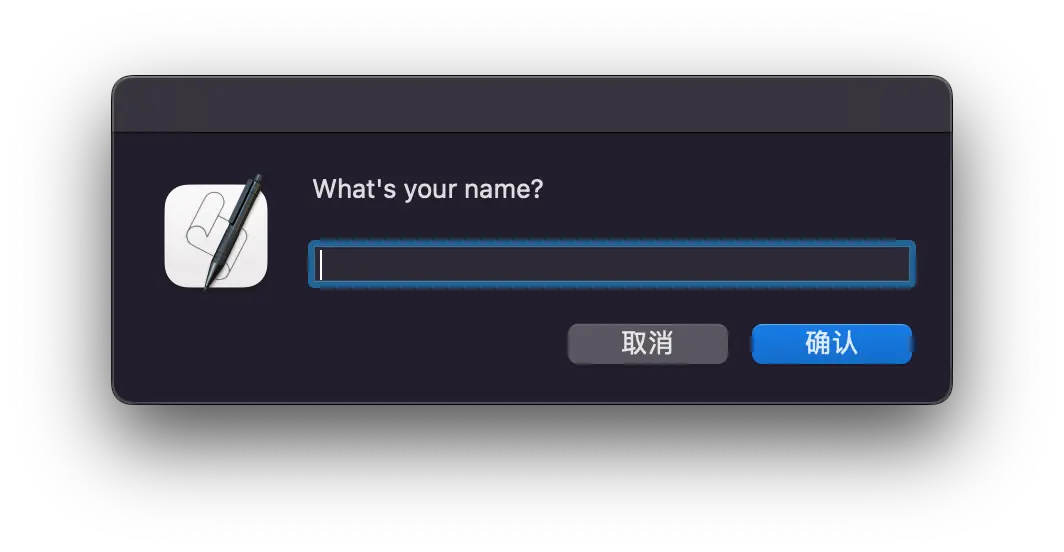
获取用户输入
1 | |

注:AS 没有办法生成类似表单一样的组件,只能生成上面这种对话框,类似网页中的 prompt
播放给定文本
1 | |
其他
让用户选择文件夹、文件、颜色、从列表中选择一项等,暂时省略。
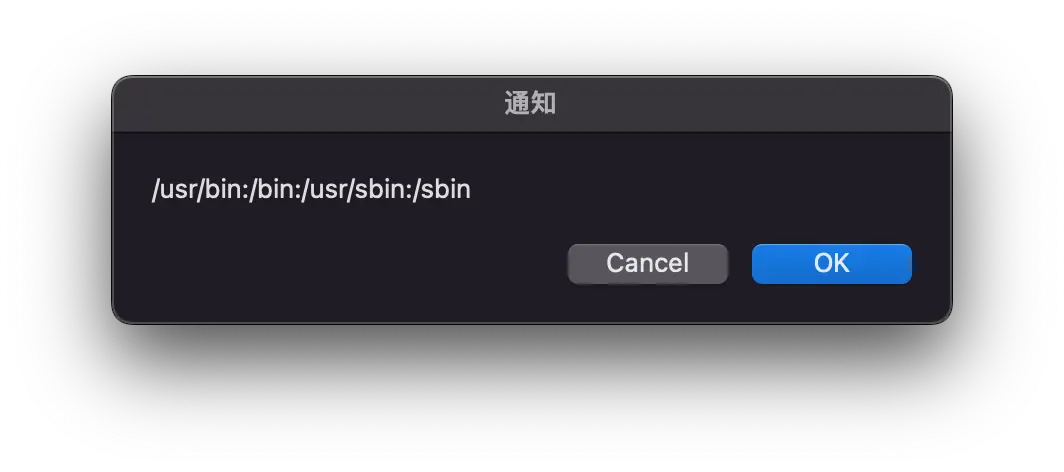
执行命令行
1 | |
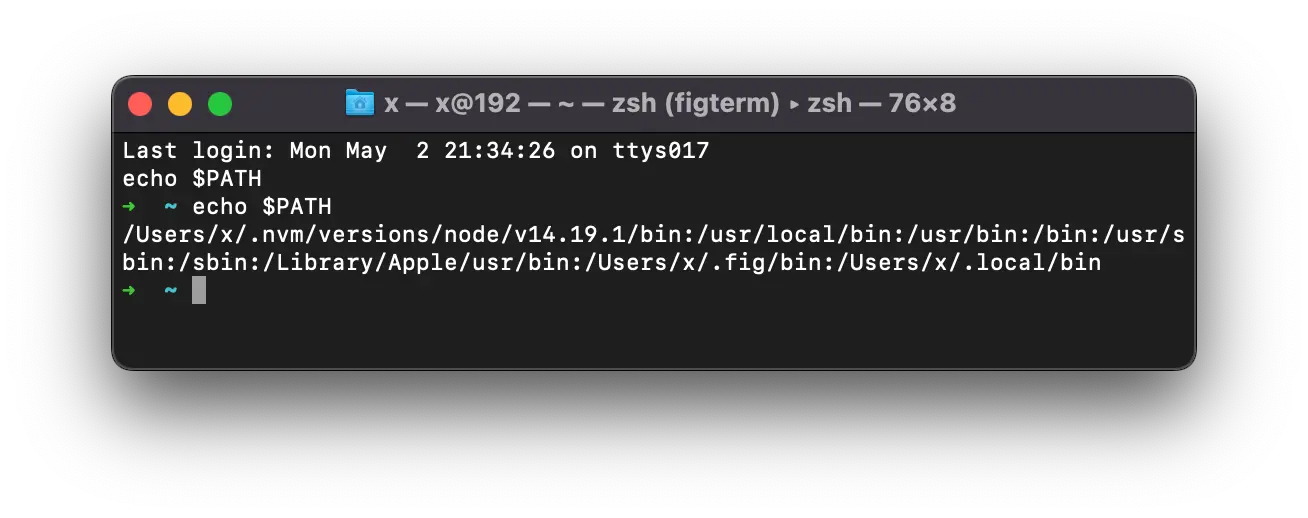
注意,命令行中的 PATH 环境变量为
/usr/bin:/bin:/usr/sbin:/sbin,因此无法在其中执行诸如node、nvm等后来安装的命令,这些命令执行的时候需要手动指定命令所在位置。
执行 node 脚本:
1 | |
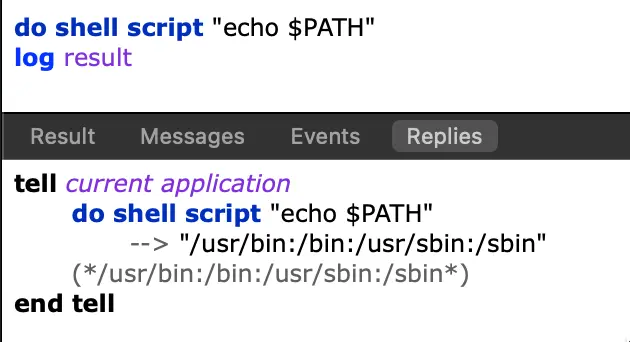
获取上一个语句的输出结果
直接在上一句语句后立即使用 result 表示结果即可:
1 | |

显示调试信息
直接使用 log 语句即可,然后在 Script Editor 下方的 Replies 中获取输出信息,可以在这里看到 shell script 命令执行的过程中,脚本向控制台输出的内容,如执行 js 脚本的时候的 console.log 等。
1 | |

显示进度
显示进度用到 progress ,语句相对来说比较复杂,因为需要显示不同的状态进度,需要多行:
1 | |
相关的截图可以在上面看到。
延迟一段时间后执行
1 | |
n 表示秒数,支持小数。一般用来模拟用户操作的时候的延迟操作,否则可能因为脚本操作过快页面还未来得及显示等。一些奇怪的问题也可以通过延迟执行来解决,此语句可以类比于 js 中的 setTimeout 大法。
调用其他应用
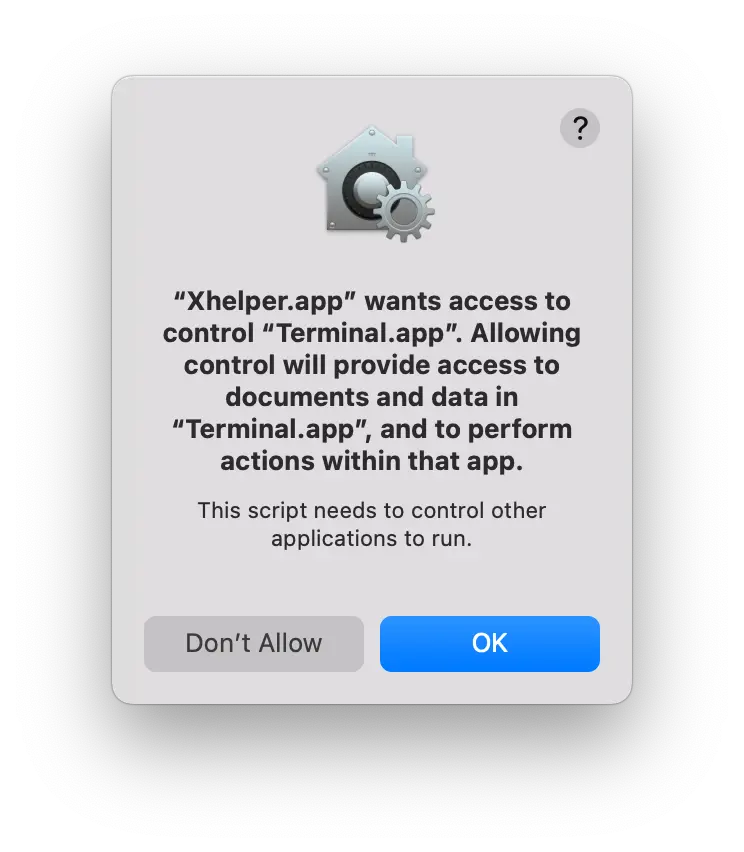
注意,此处会有系统警告,需要你确认才能执行:

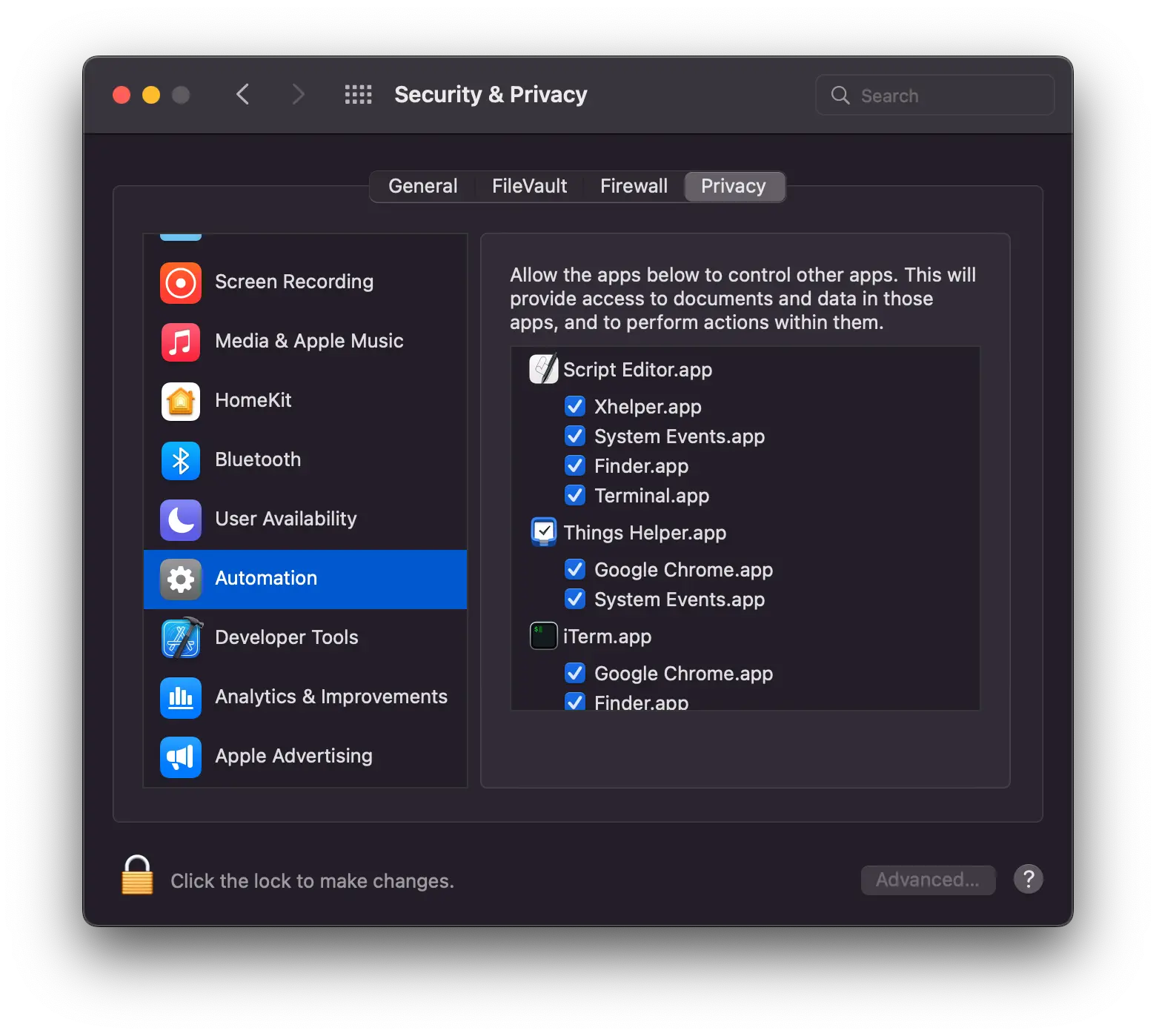
确认后可以在设置-安全与隐私-隐私-自动化中确认:

可以调用其他应用来执行相应的操作,下面是唤起 Terminal 应用后,激活然后执行命令:
1 | |
此语句做了一个判断,如果第一个打开的窗口存在,则激活之,然后在其内执行命令(do script );如果不存在的话则会新建一个窗口然后在其内执行命令。因为每个 do script 都会打开一个新的 Terminal 这个判断可以保证复用窗口。不过需要注意的是,如果 window 1 内已经有一个已经存在的进程(如 server 未中断),那么这个命令是不会执行的,还需要额外的判断,此处不展开。

响应 URL Scheme
有些时候你不想先找到 AS 脚本,然后双击运行;或者有时候你需要从另一个应用中调起你写的 AS 应用,这个时候就用到了 URL Scheme,少数派有 一篇介绍,可以看看。
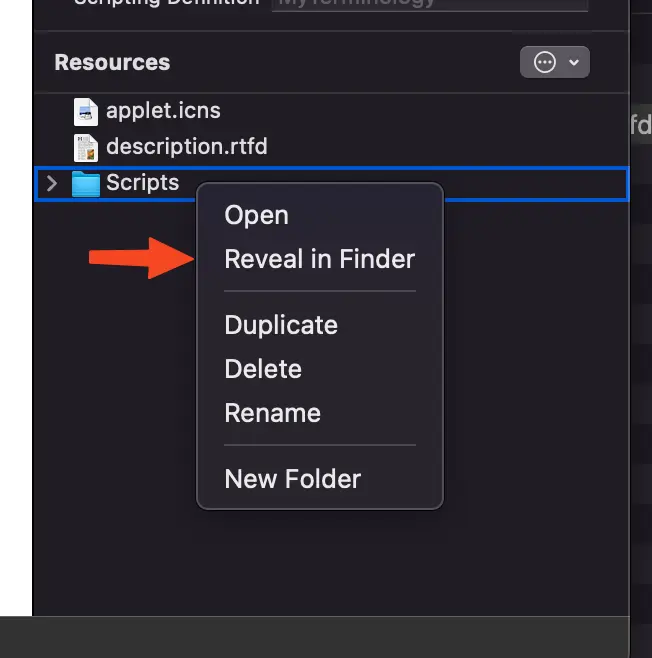
首先你需要修改 Info.plist 文件,可以在 Script Editor 的右侧,右键 「显示在 Finder」 中:

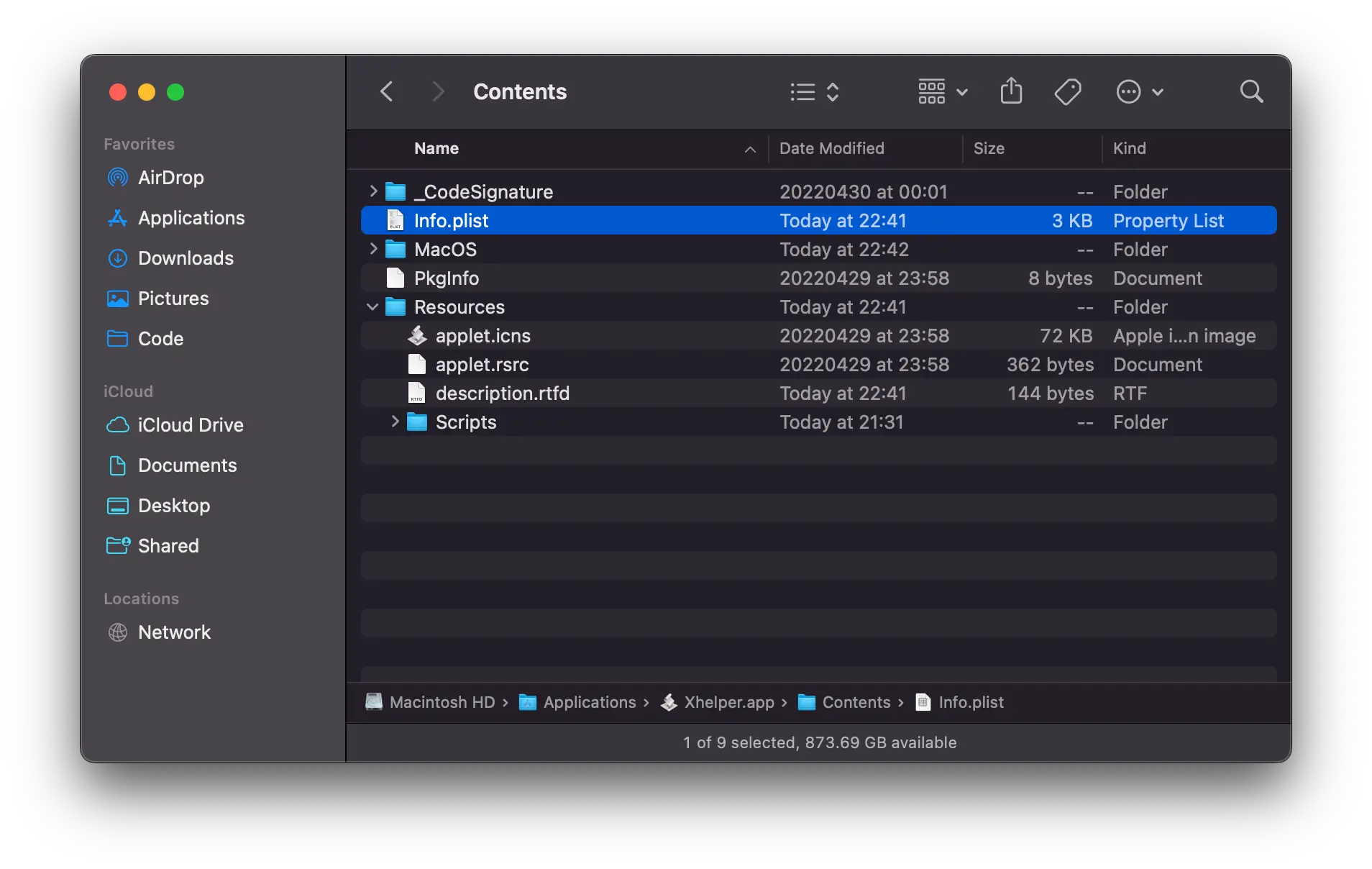
然后向上一级,可以看到该文件:

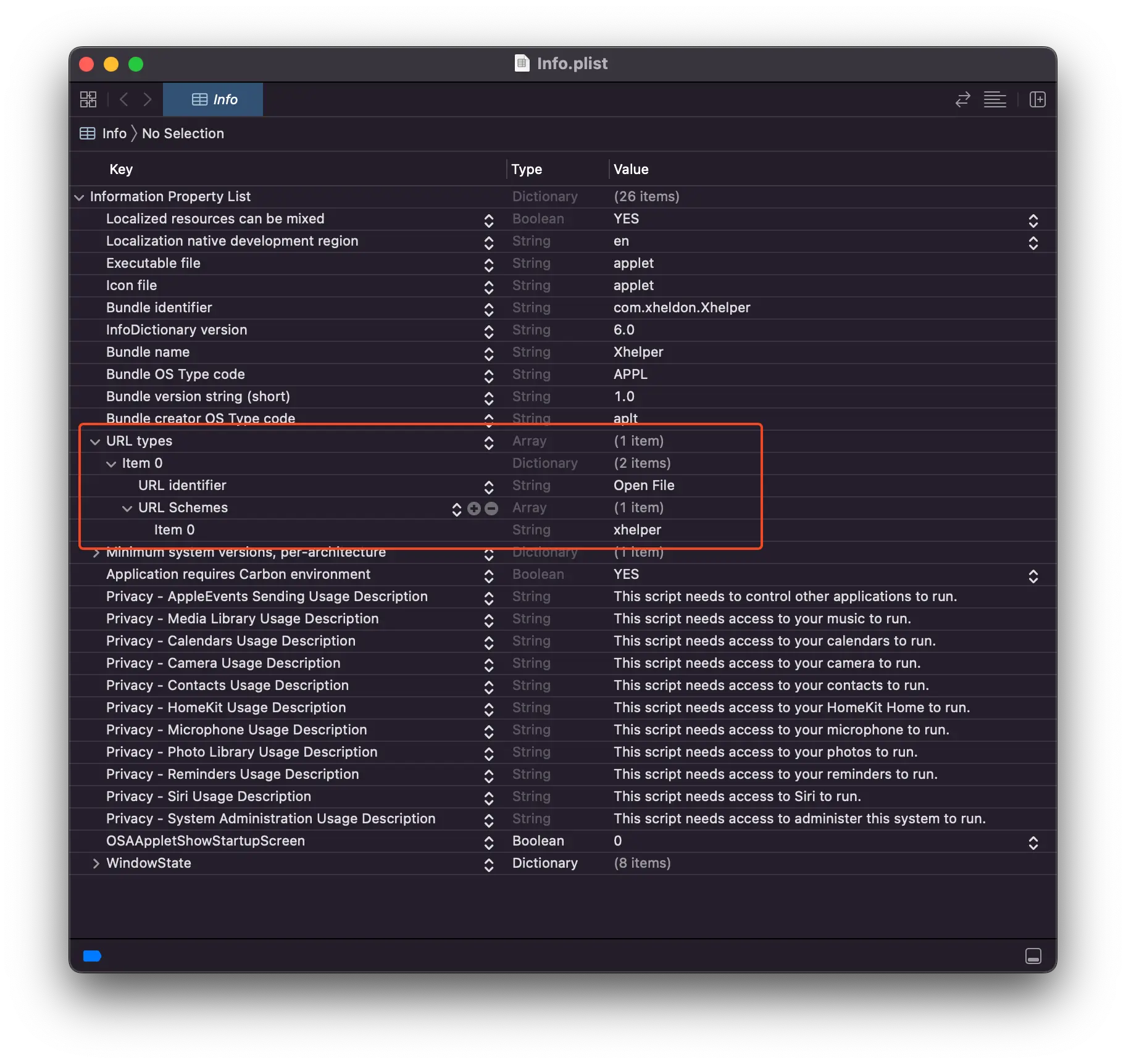
内容是一个类似 XML 的东西编辑之,在其内加入如下字段:
1 | |
然后确认一下,用 XCode 打开该文件可以看到类似的条目:

表示添加成功。
这个操作的意思是,将该 AS 应用响应以 xhelper (可以任意修改成你想要的开头,不要与已有的重复即可)开头的 URL。
设置完成后,需要在 Script Editor 中保存一下,或者 cmd + L 一下或者运行一次(或者都做一遍),重新编译,然后才能生效。
然后,为了让 AS 响应该 URL,需要设置一个事件监听:
1 | |
上述代码中,this_URL 即为以你 xhelper 打开的链接。
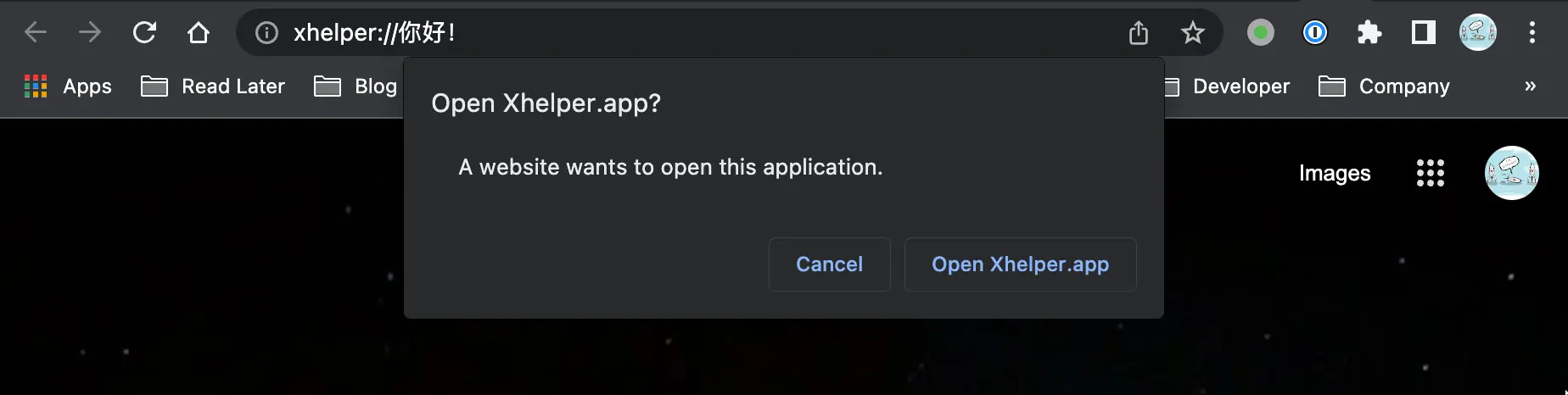
此时在浏览器中(截图是 Chrome)测试一个链接:

然后 AS 应用就会响应然后弹窗显示 xhelper://你好! ,注意这里是不用 encode 编码的。
我的使用
在这里放出我自己的 Craft build 代码,用的是上述的 URL Scheme,其中的 node 执行的 js 都是从 之前的工作流 改造的,没有什么新逻辑。另外 AS 的语法比较口语化,直接看就能看懂每句话是什么意思,这里就不一一解释了。
1 | |
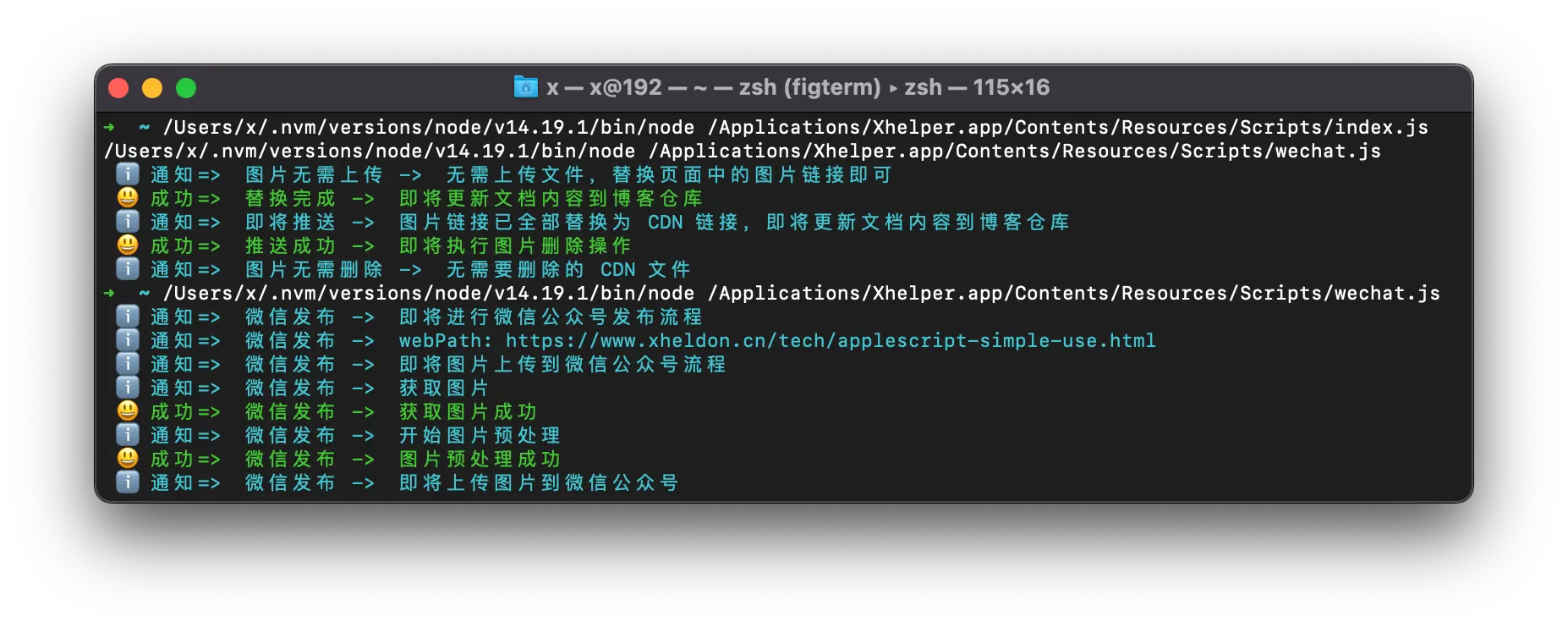
效果:

参考链接
-
AppleScript 教程 (Write on Notion)
-
AppleScripe 简明基础教程(iDoraemon Nathan 编著)
 我常常希望在面对人生中一些关键抉择的时候,有人可以告诉我最佳的做法,让我不至于白白浪费宝贵的时间。推己及人,我因此经常写博客,以期在浩渺无垠的互联网中的这个小小角落里记录下对于我来说只有一次的人生经历,希望能够帮到那些希望得到帮助的人。
我常常希望在面对人生中一些关键抉择的时候,有人可以告诉我最佳的做法,让我不至于白白浪费宝贵的时间。推己及人,我因此经常写博客,以期在浩渺无垠的互联网中的这个小小角落里记录下对于我来说只有一次的人生经历,希望能够帮到那些希望得到帮助的人。